度量和网格
移动设备不仅不同的物理尺寸,而且在屏幕分辨率(DPI)。为了简化多个屏幕设计的方式,手机(小于600dp)平板(大于或等于600dp)。有几种分辨率LDPI,MDPI,HDPI,XHDPI。优化您的应用程序的用户界面的布局设计来取舍不同的分辨率,并提供可供选择的不同分辨率位图图像。
空间的考虑因素
要做到不同分辨率的设备无关性。
 48dp基准单位
48dp基准单位
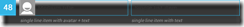
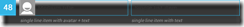
触摸式UI组件通常使用48dp基准单位,比如有些空间可能是48dp*2。
 为什么48dp基准单位
为什么48dp基准单位
48dp转换为物理尺寸大约约9mm左右。这是一个经过多个用户验证过比较适合触摸屏的尺寸,舒适的触摸空间在(7-10毫米)的范围内,这将能够可靠地,准确地定位触摸的手指。
如果设计的元素已经保证高度和宽度是48dp,那么具体原则如下:
你的目标永远不会小于推荐的最小目标尺寸--7mm,无论他显示在什么样的屏幕上。
你要在整体的信息密度以及与其他UI元素的靶向性之间做一个很好的妥协。
 缝隙的原则
缝隙的原则
每个UI元素的缝隙8dp为基准单位。
 排版(字体)
排版(字体)
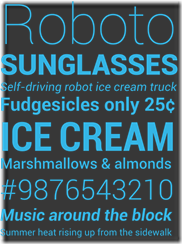
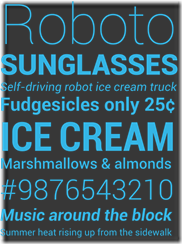
Android的设计语言依赖于传统的排版工具,如比例,空间,节奏和基础网格对齐。成功地使用这些工具可以帮助用户快速了解屏幕信息。Roboto是专门为用户界面和高分辨率屏幕要求而设计的。默认情况下,目前的TextView的框架支持常规,粗体,斜体,粗斜体。

 默认的颜色
默认的颜色
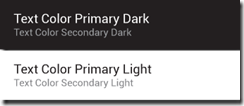
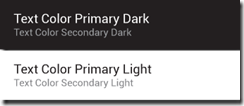
Android的UI使用默认颜色的风格:textColorPrimary和textColorSecondary。对于全亮主题使用textColorPrimaryInverse和textColorSecondaryInverse的。框架的文本颜色样式也支持触摸反馈状态的变化。
 字体比例
字体比例
相同的用户界面有太多的不同尺寸会很混乱。 Android框架使用下面的一组有限的大小:

用户可以选择系统范围内的缩放因子设置应用程序中的文本。为了支持这些辅助功能,应做到尺寸无关。支持可扩展的类型的布局,应该对这些设置进行测试。
颜色
颜色
使用颜色的目的是为了突出重点。选择适合自己品牌并能与可视化组件之间形成对比的颜色。需要注意的是红色和绿色对于色盲用户可能无法区分。
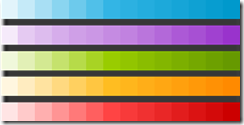
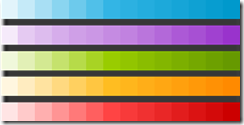
调色板
在Android的调色板中蓝色是标准颜色。每种颜色都有一个对应的暗的阴影,在需要时,可以用来作为一种补充。