几乎所有的iOS应用都会用到一些由UIKit框架所定义的UI控件。对这些基本控件的名称、角色和作用加以了解,你将能更好的在打造界面的过程中做出正确合理的设计决策。

UIKit框架提供的UI元素可以分为4大类:
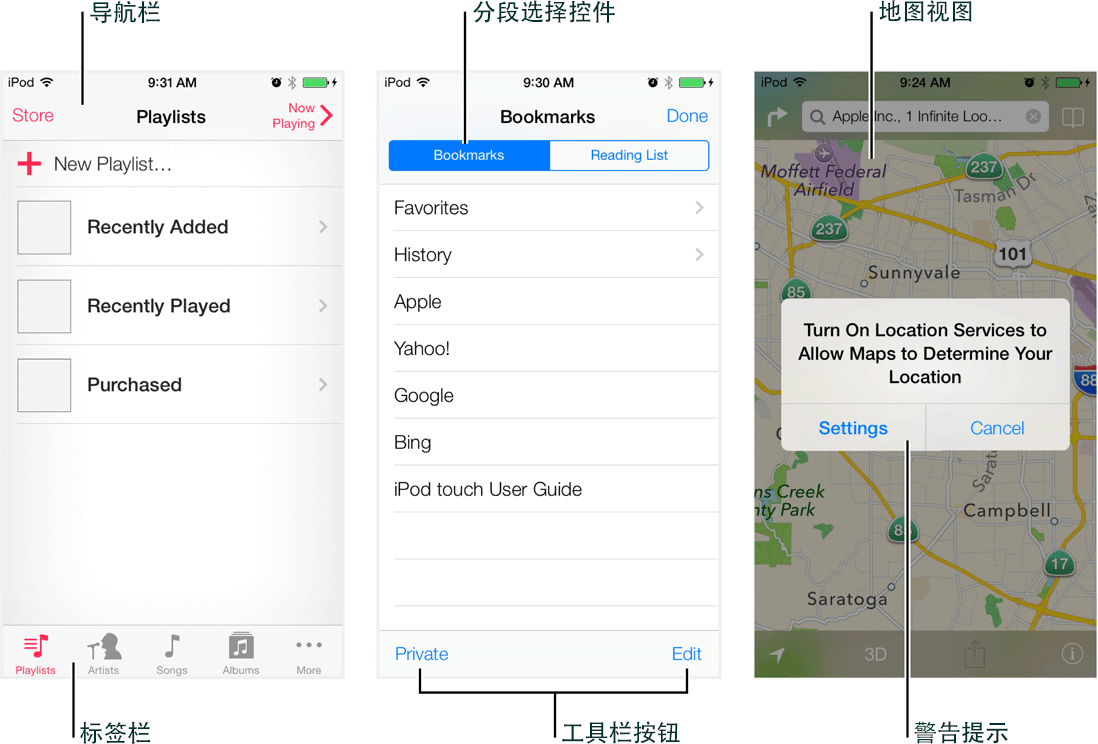
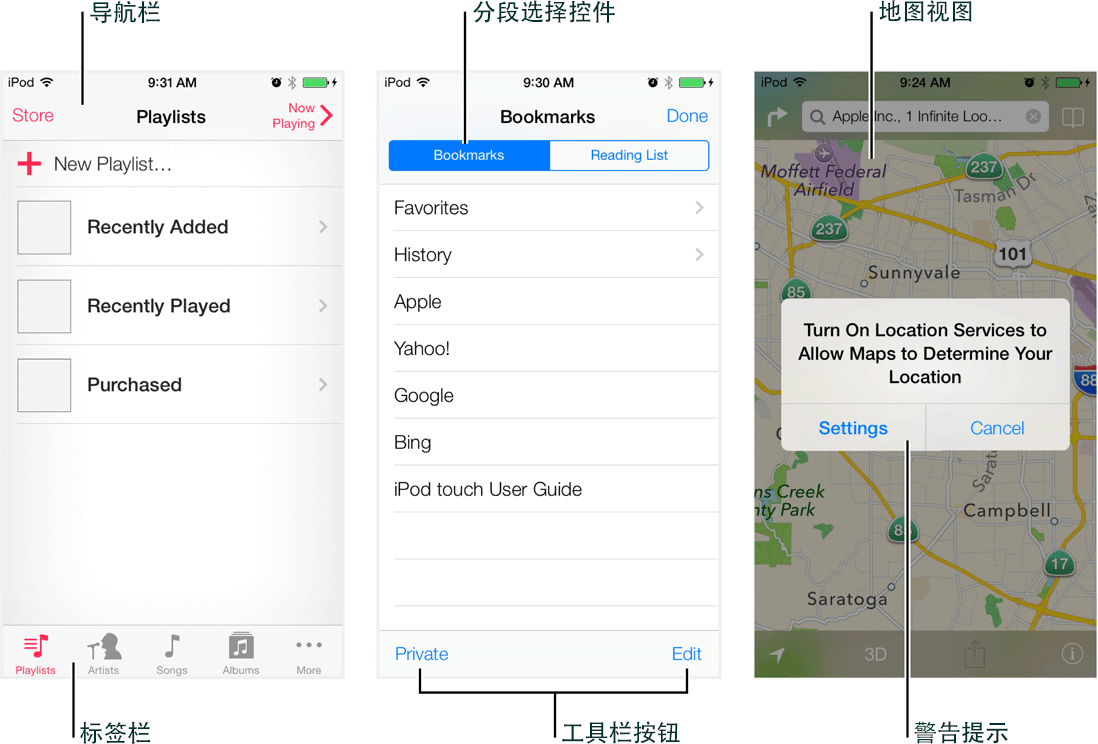
栏(Bars):包含与上下文内容情境相关的信息,告诉用户他们在应用当中所处的位置;同时还包含相关的导航功能,或是可以由用户发起的操作。
内容视图(Content views):包含当前应用所特有的内容,并支持相关的交互行为,例如滚屏、插入、删除、对列表条目进行重新排序,等等。
控制元素(Controls):产生行为或显示信息。
临时视图(Temporary views):临时性的向用户呈现重要信息,或提供额外的功能及选项。
除了定义UI元素以外,UIKit框架还定义了那些可以完成诸如手势识别、绘制、辅助支持、打印支持等功能的对象。
从编程的角度来讲,UI元素可以被看做是不同类型的视图(views),因为它们都继承自UIView类。一个视图知道怎样将它自己输出到屏幕上,知道怎样捕获用户在它的范围内执行的点击行为。
要在应用中管理一组或一系列具有继承关系的视图,你通常需要使用视图控制器(view controller)。视图控制器可以协调不同视图的显示方式,在用户发起行为后执行相应的功能,并且对界面切换时所需的动画过渡效果进行管理。
下图展示了视图和视图控制器是怎样协同工作来呈现iOS应用界面的:

虽然开发者们习惯于从视图和控制器的角度来思考问题,但用户只会将应用看做是由一个个界面所组成的整体。从这个角度讲,每一“屏”都对应着应用中的一个明确的视觉状态或模式。
注意:每个iOS应用都包含一个窗口(
window)。与桌面应用中的概念有所不同,iOS中的窗口没有真正的可视部分,而且不能从屏幕上的一个地方移动到另外一个地方。多数iOS应用只有一个窗口;那些支持外接显示设备的应用会有多个窗口。
iOS界面设计规范当中会用到“屏(screen)”这个词,因为它能被多数用户所理解。作为开发者,你可能还会在其他不同的上下文当中读到“屏”的概念,例如被用来指代
UIScreen对象(用于访问外界显示设备)。